Cata Oyaneder
Cata Oyaneder
randommatches.live
Contexto
March of 2016
- Bye bye -prefixes-
- Grid layout
- Custom properties
- CSS modules
- PostCSS. Is Sass dead?




1996
Understand the spec

CSSWG
Working Group
2010
2016
2018
Jen Simmons
 Web
Youtube channel
Web
Youtube channel
Fantasai
 Web
Twitter
Youtube
Work on spec
Web
Twitter
Youtube
Work on spec
Florian Rivoal
 Web
Linkedin
CV
Web
Linkedin
CV
David Baron
 Web
Web home
Web
Web home
How to become a member?
Join
- Said Abou-Hallawa Apple, Inc.
- Glenn Adams Skynav, Inc.
- Rakina Amni Google, Inc.
- Rachel Andrew Fronteers
- Adam Argyle Google, Inc.
- Rossen Atanassov Microsoft Corporation
- Tab Atkins Jr. Google, Inc.
- Takao Baba Beyond Perspective Solutions ltd
- Mihail-Alexandru Balan Adobe
- David Baron Mozilla Foundation
- Daniel Bates Apple, Inc.
- Amelia Bellamy-Royds W3C Invited Experts
- Garrett Berg Airbnb Inc
- Christian Biesinger Google, Inc.
- Brian Birtles W3C Invited Experts
- Bert Bos W3C Staff
- Oriol Brufau Igalia. 516 results in W3C Mailing list
- Rick Byers Google, Inc.
- Henricus Cabanier Magic Leap, Inc.
- Bo Campbell IBM Corporation
- Tantek Çelik Mozilla Foundation
- cathie chen Tencent
- cathie chen Igalia
- Junichi Chiba Beyond Perspective Solutions ltd
- Emilio Cobos Álvarez Mozilla Foundation
- Dave Cramer Hachette Livre
- Phil Cupp Microsoft Corporation
- John Daggett W3C Invited Experts
- Beth Dakin Apple, Inc.
- Fergal Daly Google, Inc.
- Alex Danilo Google, Inc.
- Greg Davis Pearson plc
- Benjamin De Cock Stripe
- smallni ding Tencent
- Shwetank Dixit eyeo GmbH
- Tim Dresser Google, Inc.
- Emil Eklund Google, Inc.
- Kevin Ellis Google, Inc.
- Elika Etemad W3C Invited Experts
- Javier Fernandez Igalia. 134
- Reinaldo Ferraz NIC.br - Brazilian Network Information Center
- Robert Flack Google, Inc.
- Simon Fraser Apple, Inc.
- Brent Fulgham Apple, Inc.
- Daniel Glazman Disruptive Innovations
- Aryeh Gregor Mozilla Foundation
- Soonbo Han LG Electronics
- Shouichi Harayama Beyond Perspective Solutions ltd
- Chris Harrelson Google, Inc.
- Jihye Hong LG Electronics
- Dongwoo Joshua Im Samsung Electronics Co., Ltd.
- Richard Ishida W3C Staff
- Koji Ishii Google, Inc.
- Kunio Ito Rakuten, Inc.
- Dael Jackson W3C Invited Experts
- Dean Jackson Apple, Inc.
- Sanket Joshi Microsoft Corporation
- troy kang Tencent
- Brian Kardell JS Foundation
- Brad Kemper W3C Invited Experts
- Ian Kilpatrick Google, Inc.
- Tomoya Kimura Voyager Japan, Inc.
- Jirka Kosek W3C Invited Experts
- Una Kravets Google, Inc.
- Philippe Le Hégaret W3C Staff
- Hyejin Lee HTML5 Converged Technology Forum
- WonSuk Lee Electronics and Telecommunications Research Institute (ETRI)
- Pierre-Anthony Lemieux MovieLabs
- Vladimir Levantovsky Monotype
- lin li China Mobile Communications Corporation
- Twinsen Liang Tencent
- Rune Lillesveen Google, Inc.
- Chris Lilley W3C Staff
- Peter Linss W3C Invited Experts
- Guanyu Liu 360
- Luke Macpherson Google, Inc.
- Stanton Marcum Amazon
- Daniel Marques WIRIS Science
- Myles Maxfield Apple, Inc.
- Cameron McCormack Mozilla Foundation
- Stephen McGruer Google, Inc.
- Nigel Megitt British Broadcasting Corporation
- Thierry Michel W3C Staff
- Eric Muller Amazon
- Masayuki Nakano Mozilla Foundation
- Giorgio Natili Amazon
- Ryosuke Niwa Apple, Inc.
- Theresa O'Connor Apple, Inc.
- David O'Dey Pearson plc
- YOICHI OSATO Google, Inc.
- Simon Pieters Bocoup
- Benjamin Poulain Apple, Inc.
- Ian Pouncey The Paciello Group, LLC
- Deblyn prado NIC.br - Brazilian Network Information Center
- Anton Prowse W3C Invited Experts
- Antoine Quint Apple, Inc.
- Naina Raisinghani Google, Inc.
- Kai Recke eyeo GmbH
- Manuel Rego Casasnovas Igalia 205
- François Remy W3C Invited Experts
- Melanie Richards Microsoft Corporation
- Florian Rivoal W3C Invited Experts
- Philip Rogers Google, Inc.
- Devin Rousso Apple, Inc.
- Kenneth Russell Google, Inc.
- Anders Hartvoll Ruud Google, Inc.
- Hiroshi Sakakibara Beyond Perspective Solutions ltd
- Simon Sapin Mozilla Foundation
- Nathalia Sautchuk Patrício NIC.br - Brazilian Network Information Center
- Christopher Schmitt Knowbility
- Dirk Schulze Adobe
- Jen Simmons Mozilla Foundation
- David Singer Apple, Inc.
- Sam Sneddon W3C Invited Experts
- Hyojin Song LG Electronics
- Markus Stange Mozilla Foundation
- Alan Stearns Adobe
- Shane Stephens Google, Inc.
- Surma Surma Google, Inc.
- Gérard Talbot W3C Invited Experts
- Aleks Totic Google, Inc.
- Alan Turransky IAB Technology Laboratory, Inc.
- Majid Valipour Google, Inc.
- Lea Verou W3C Invited Experts
- Sergio Villar Senin Igalia
- Sean Voisen Mozilla Foundation
- Ian Vollick Google, Inc.
- Philip Walton Google, Inc.
- Masaki Watanabe Beyond Perspective Solutions ltd
- Greg Whitworth Microsoft Corporation
- Eric Willigers Google, Inc.
- Chris Wilson Google, Inc.
- Matt Woodrow Mozilla Foundation
- yaohua wu China Mobile Communications Corporation
- Jeff Xu Rakuten, Inc.
- Fuqiao Xue W3C Staff
- Kazutaka Yamamoto Nippon Telegraph & Telephone Corp. (NTT)
- 文力 何 360
- 佳 安 360
Fukuoka 2019
Sus eventos
F2F meegings
Berlin 2018
Browsers
Belen Albeza

Mozilla. Firefox DevTools team.
Web TwitterW3C CSS current work
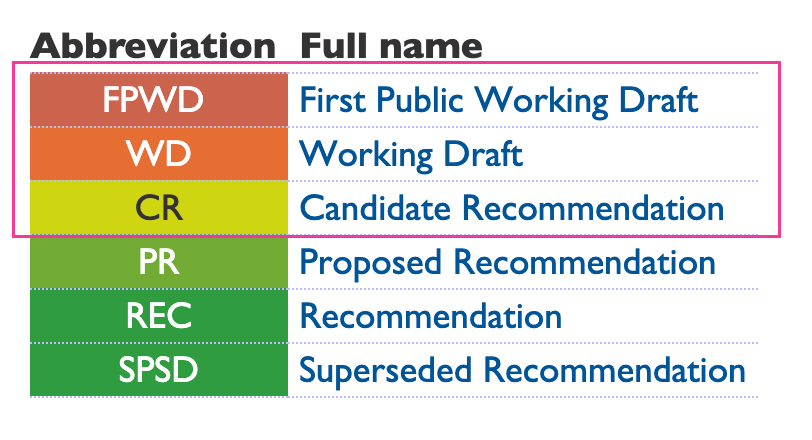
Explanation of colors & status codes

cssdb.org
CSS Stages
How do decide?
- Status code on spec
- Maturity in the status
- Browser support
- Your project
W3C Candidate Recommendation
Scroll Snap Module
Level 1
19 March 2019
smooth-scrolling
.scroll-container {
scroll-behavior: smooth;
overflow-y: scroll;
height: 100vh;
}
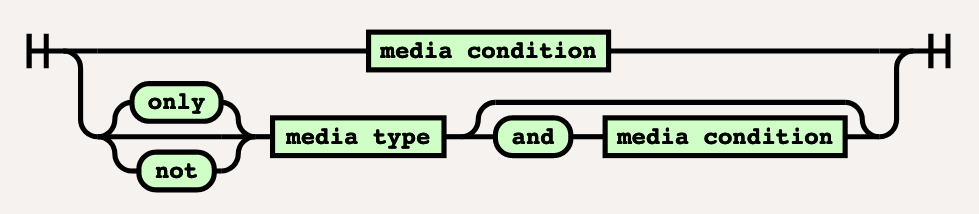
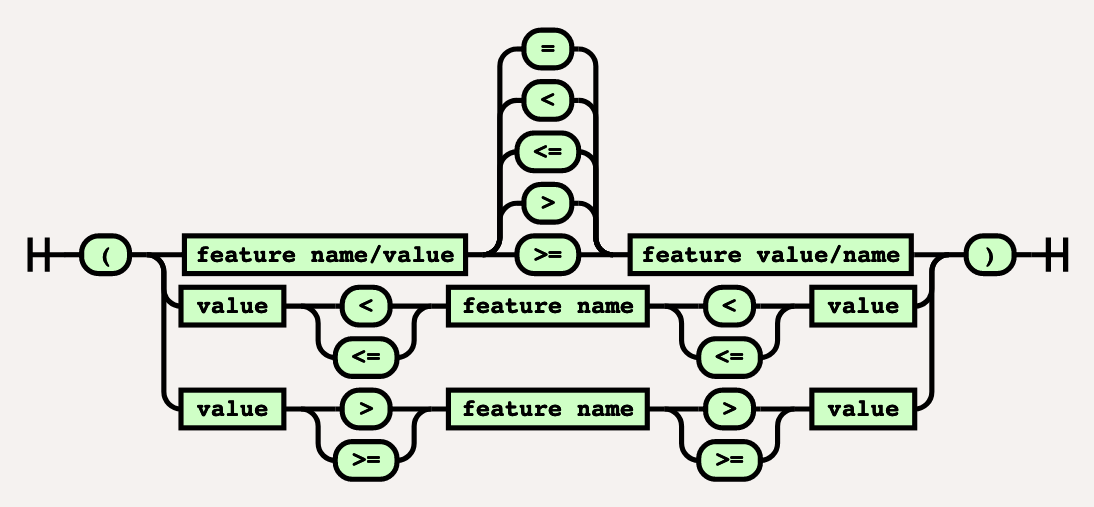
Media Queries Level 4
W3C Candidate Recommendation, 5 September 2017

@media (min-width: 20em) and (max-width: 60em) {
/* CSS rules for screen sizes between 20em and 60em */
Syntax improvements for ranges

@media (20em <= width <= 60em ) {
/* CSS rules for screen sizes between 20em and 60em */
}
CSS Conditional Rules Module Level 3
W3C Candidate Recommendation 4 April 2013
‘@supports’ rule
@supports (display: grid) {
/* CSS rules for browsers that support grid layout */
}
W3C Working Draft
CSS Fonts Module Level 4
W3C Working Draft, 20 September 2018
Variable fonts
font-variation-settings
CSS Box Alignment Module Level 3
Gaps for flexbox
CSS Logical Properties and Values Level 1
W3C Working Draft, 27 August 2018
block-size & inline-size
Demo in MDN
Selectors Level 4
W3C Working Draft, 21 November 2018
:focus-within
Subgrid
3 de diciembre en Firefox Video how to use subgridCSS Positioned Layout Module Level 3
W3C Working Draft, 17 May 2016
Position: sticky;
Selectors Level 4
Editor’s Draft, 17 August 2019
Parent element selector
a:has(> img) {
display: block;
}
First Public Working Draft
Editor's draft
CSS Text Decoration Module Level 4
W3C First Public Working Draft, 13 March 2018
Demo
- You can make an underline thicker or thinner.
- You can move it closer/further from the text.
- You can control if the line intersects with characters.
text-decoration-thickness
text-underline-offset
text-decoration-skip-ink
text-decoration-color
CSS Nesting Module
Editor’s Draft, 9 March 2019
postcss-nesting
Early adopter
@apply drama
Work only with standars
Is it possible?
PostCSS
Neptune
Design System at

#fabada
Gracias